今天要介紹linear-gradient,線性漸層
創造出一個方塊並在裡面示範漸層,先看看效果如何
.box1{
background:linear-gradient(pink, yellow);
}

這是最簡潔的寫法,讓方塊從上到下進行粉色到黃色的漸層
其他可以改變的屬性有方向、角度、顏色比例,若沒有特別設定就會如同上圖的預設效果
可以設定上、下、左、右、右上、右下、左上、左下八個方向,顏色會從反方向往設定方向漸層,語法示範如下
background:linear-gradient(to top left,pink, yellow);
從右下角的粉紅色往左上角的黃色漸層
可以直接指定往某個角度漸層,從12點鐘方向開始向順時鐘方向加上指定的角度
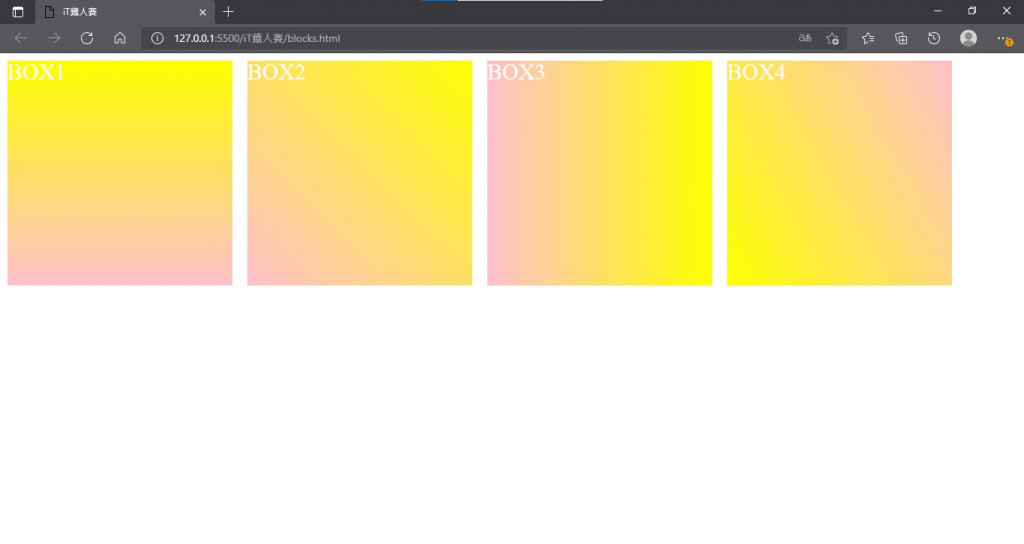
.box1{
background:linear-gradient(0deg,pink, yellow);
}
.box2{
background:linear-gradient(45deg,pink, yellow);
}
.box3{
background:linear-gradient(90deg,pink, yellow);
}
.box4{
background:linear-gradient(240deg,pink, yellow);
}
分別為0度、45度、90度、240度
box1為預設狀態
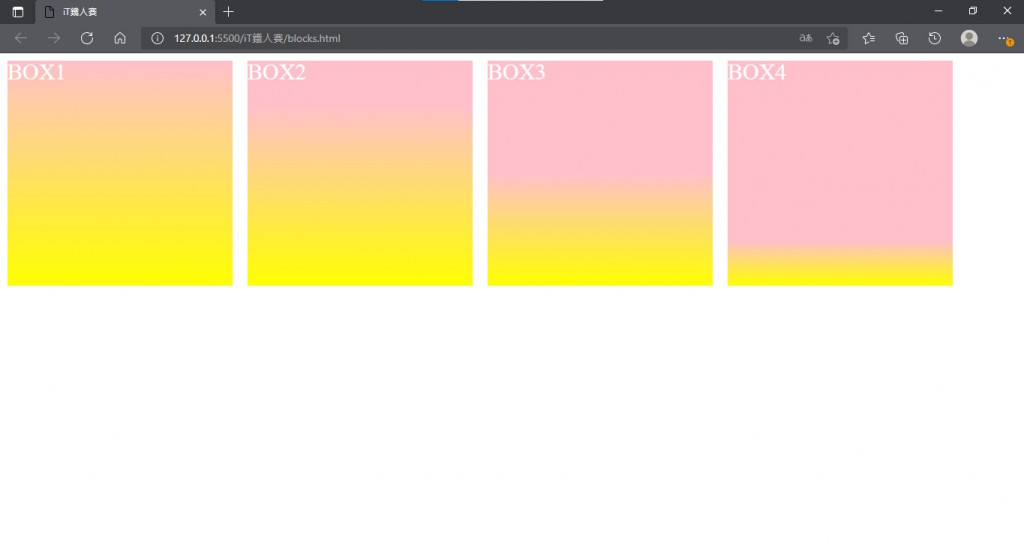
.box1{
background:linear-gradient(pink 0%, yellow 100%);
}
.box2{
background:linear-gradient(pink 20%, yellow 100%);
}
.box3{
background:linear-gradient(pink 50%, yellow 100%);
}
.box4{
background:linear-gradient(pink 80%, yellow 100%);
}

漸層顏色變化的規則如下
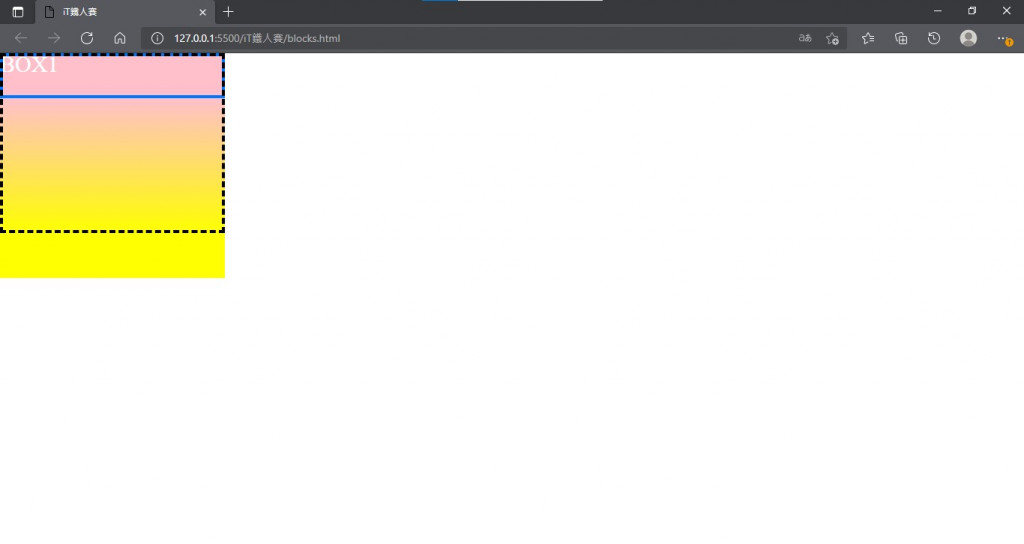
假設為background:linear-gradient(pink 20%, yellow 80%);
先取前色數值20%,從頂端往下填滿為粉色(藍色實線框)
接下來取後者數值80%,從頂端往下,在超出純色的地方進行漸層的過度(黑色虛線框)
最後用後者黃色填滿剩下區域
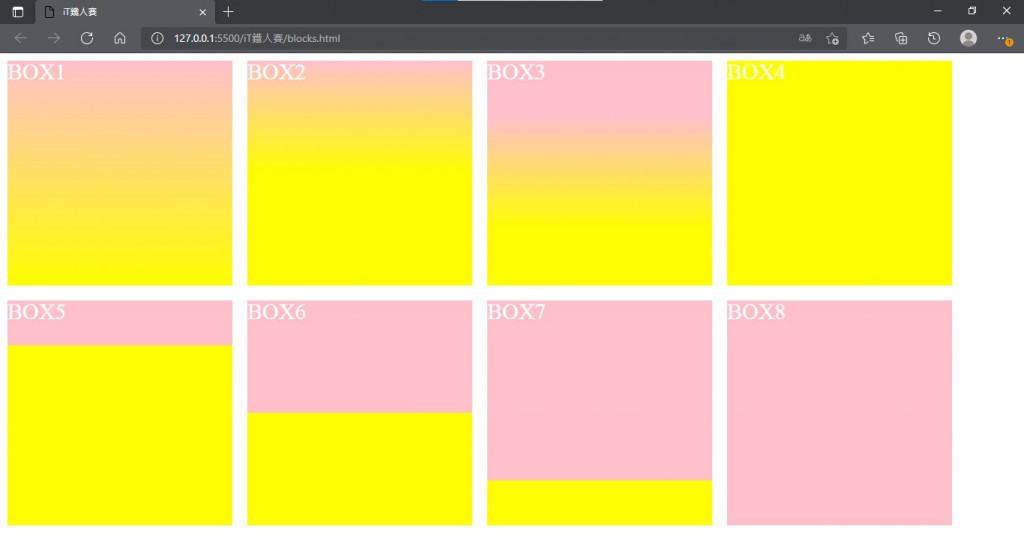
以下實驗了一些組合
.box1{
background:linear-gradient(pink 0%, yellow 100%);
}
.box2{
background:linear-gradient(pink 0%, yellow 50%);
}
.box3{
background:linear-gradient(pink 25%, yellow 75%);
}
.box4{
background:linear-gradient(pink 0%, yellow 0%);
}
.box5{
background:linear-gradient(pink 20%, yellow 20%);
}
.box6{
background:linear-gradient(pink 50%, yellow 50%);
}
.box7{
background:linear-gradient(pink 80%, yellow 20%);
}
.box8{
background:linear-gradient(pink 100%, yellow 100%);
}

BOX1 0%粉色區,100%過度區,為預設效果
BOX2 0%~50%為過度區,下半部分為純黃色
BOX3 只有中間50%為過度區,上下25%皆為純色
BOX4 粉色區為0%,過度區為0%,剩餘用黃色填滿
BOX5 20%粉色區域,20%過度區域,沒有超過粉色區域,剩餘用黃色填滿
BOX6 如同前者,前後皆為50%,因此沒有過度區
BOX7 80%粉色區域,20%過度區域,沒有超過粉色區域,剩餘用黃色填滿
BOX8 100%粉色區域
許多人設定時只覺得兩數值相加必須為100%,但是搞懂了數值設定的原理,配合角度設定,就能做出你理想的漸層
